如何設計一個優秀的網站
網站設計的演變
以前人們用的螢幕是如下圖所示的巨型小屏。

這種螢幕寬度最大只有1024px。所以在那時期設計師會趨向于將整個網站設計在左邊並將最大寬度設為800px,菜單欄的位置一般也是位於左側。最開始的時候網站會放一些flash動畫因為這是唯一能夠使網站更具動態的工具。flash另一個優點是它支持向量圖形從而能夠大幅度地縮小圖片尺寸。

而flash的缺點則是佔據大量cpu內存,這也是蘋果手機一開始就不支持flash的原因。後來,隨著新科技的產生,網站設計師通過新的流覽器和新的HTML準則來構建更為緊湊簡潔的網站設計。
什麼是HTML5 CSS3?
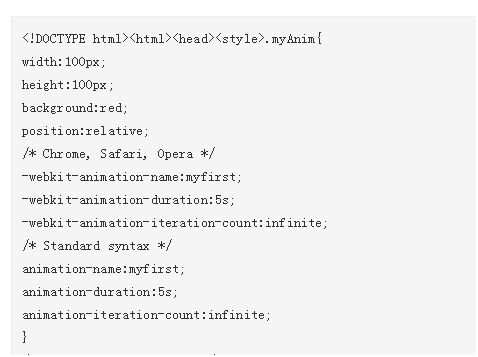
Html廣泛應用於1995年。雖然CPU跟流覽器技術已經大幅提高,但是在2014年發佈的第五版本之前還是沒有質的改變。Html5最明顯的改變在於它能夠支持動畫以及適用於手機端。可參考下面HTML5 CSS3動畫的一小段代碼:

什麼才是合格的現代網站?
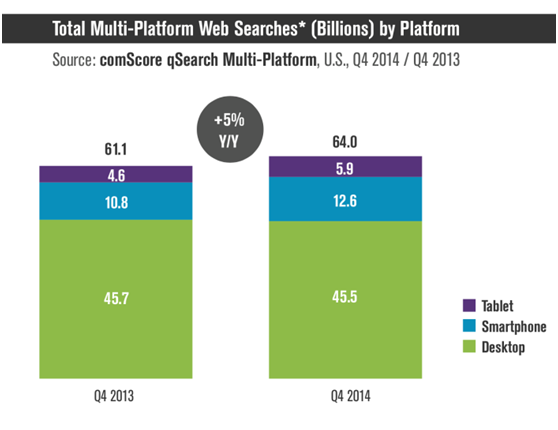
谷歌調查顯示現在手機端的搜索高於電腦端。所以網站能夠支持手機版本是至關重要的。

手機版跟電腦版的區別在於屏幕的形狀。手機屏幕偏長偏窄而電腦螢幕則是寬些短些。現在的大屏都有超過2000px的了,於是現代網站應該具備以下這些關鍵的因素。
- 可訪問性(網站能夠在多種設備上兼容訪問)
- 內容豐富性(網站上豐富多樣的文章促使網站在搜尋引擎上面的排名更高)
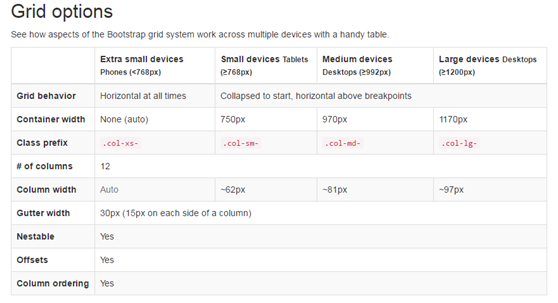
與其做許多不同版本的網站,不如直接做一個能夠適應各種屏幕版本的自適應網站。自適應網站會自動根據不同的屏幕尺寸來調整自身。現在有很多種自適應網站設計的框架,我們用的是其中一種叫”Bootstrap”的框架,它默認能夠自適應於4種不同尺寸的屏幕。

儘管人們早已習慣垂直下拉滾動的顯示方式,一些客戶還是會偏向於固定網站首頁的高度因為想要一頁展示所有內容不想用到滾動條。然而,他們並沒有考慮到在多種不同尺寸的屏幕特別是手機版的顯示效果。前端頁面的重點資訊是無法只打包成一頁並且在任何設備上面都能夠一頁顯示的。

